こんにちは。皆さんのサイトは構造化データのマークアップはされていますか?Google検索などで表示されていて、普段意識せず見ている場合が多い構造化データですが、まだまだ対応できていないサイトも多いです。今回は構造化データって何?という方へ構造化データについて簡単にまとめました。
構造化データとは
構造化データとは、検索エンジンがそのページを理解しやすいようにリッチテキストで記述されたデータです。
Googleなどの検索エンジンは各ページを巡回し、そのページの情報を集めます。このページを巡回するロボットを”bot”(GoogleのbotならGooglebotです)と言いますが、この”Googlebot”はページ内に記述された内容を見て、”誰が書いているのか””何が書かれているのか”などを自身で判断します。しかし、ロボットの判断では情報が100%正しいかどうかと言われると曖昧なままです。そこでサイト側から正確な情報を記述することで、検索エンジンに正確な情報を伝えることが可能になります。
構造化データのメリット
SEOの効果はありません。
最初に言っておくと構造化データでの直接的なSEOの効果はありません。この効果がないというのは直接的な順位の変動に寄与しないということです。現状では構造化データが記述されているサイトでもされていないサイトでも同じアルゴリズムで順位が決定覚ます。ただし、あくまで現状の話ですので今後は変更があるかもしれません。
ユーザーに正確で詳細な情報を届けることが出来る
直接的なSEO効果はないとなればどのようなメリットがあるのでしょうか?構造化データをマークアップすることでユーザーにより正確で詳細な情報を届けることが可能になります。そして、その情報は検索結果に視覚的な情報(リッチスニペットまたはリッチリザルト)として出力されるので、構造化されているサイトの方がクリック率が高まり、その結果検索順位が優位に変動していきます。構造化データに対応することのデメリットは一切ありませんので、是が非でも対応していきましょう。
構造化データの種類
構造化データの種類は数多くあるのでここでは主要な構造化データを詳しくご紹介します。
Googleしごと検索
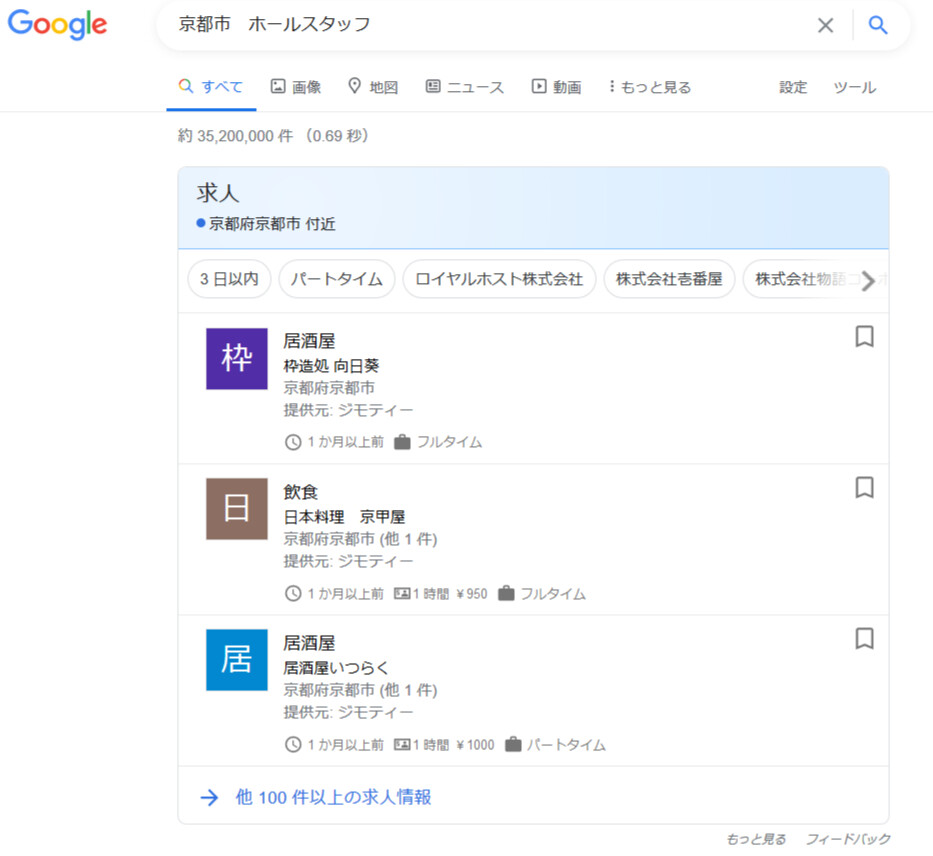
海外では【Google for Job】として有名です。企業サイトの多くは採用ページをお持ちの場合が多いと思います。その採用ページ記載されてる求人情報を記述し検索エンジンに伝えることで検索画面で自社の求人情報をgoogle検索から見てもらうことが可能になります。

上記はgoogleで「京都市 ホールスタッフ」と検索した結果です。googleでは求人データは蓄積し、一覧で見やすい形でユーザーに求人情報を届けています。
(関連記事)Googleしごと検索(Google for Jobs)とは
レビュー
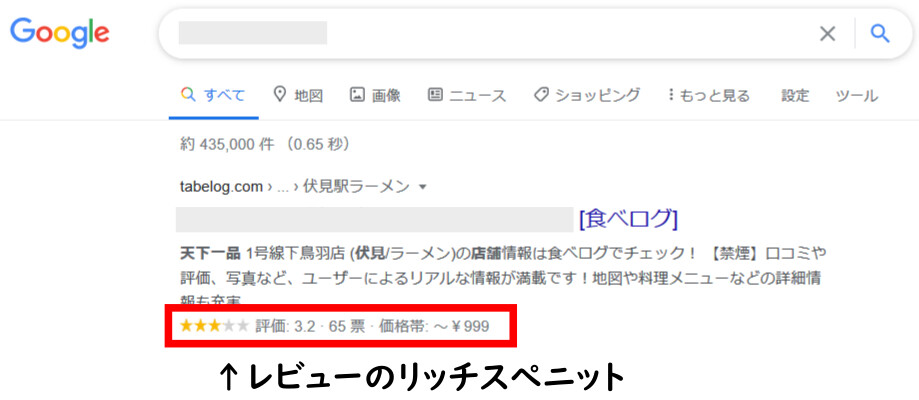
レビュー情報を構造化データで記述することで、検索結果でレビューを表示することが可能になります。ユーザーに検索結果でレビューを伝えることが可能になります。詳細な情報を伝えることによってサイトへの訪問率を高めることが出来ます。

ラーメン店を検索した結果の画面です。赤枠の中に構造化データで記述したレビュー情報がレビューのリッチスぺニットとして表示されています。
FAQ
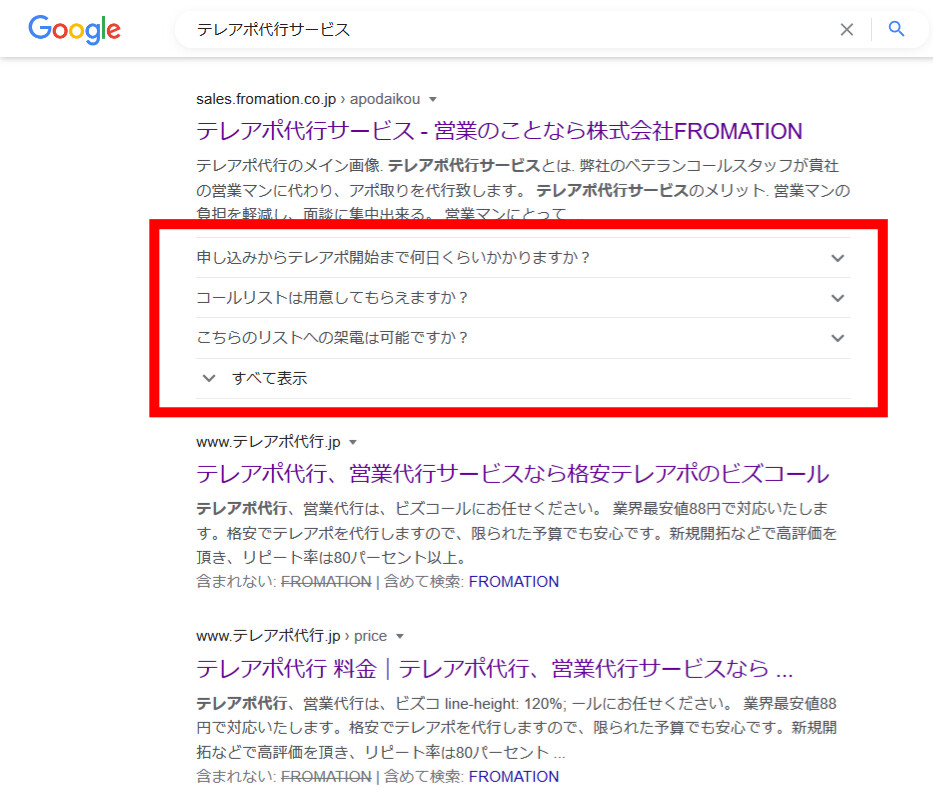
良くある質問を表示出来るようになります。構造化データの中でも一番クリック率が高いリッチスニペットとなっています。商品やサービスのページには良くある質問を記載していることが多いと思います。それらの質問と回答を検索画面でユーザーに伝えることが可能になります。  こちらがFAQのリッチスぺニットの見え方です。google検索で「テレアポ代行サービス FROMATION」と検索した結果
こちらがFAQのリッチスぺニットの見え方です。google検索で「テレアポ代行サービス FROMATION」と検索した結果
(関連記事)【FAQ】構造化データ マークアップツール
レシピ
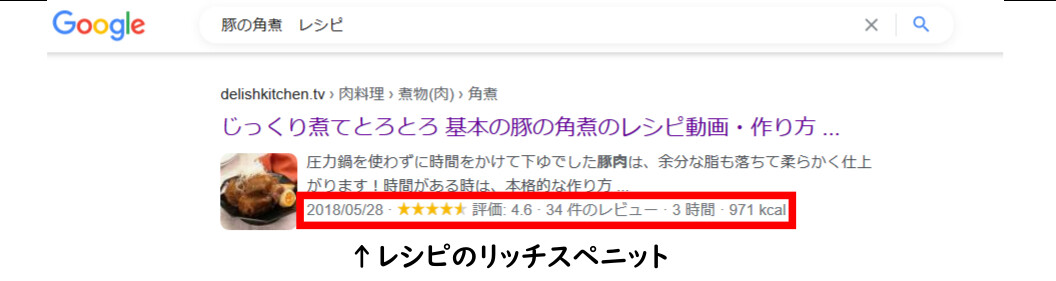
料理のレシピを記述する構造化データです。レシピの構造化データを記述することで検索画面でユーザーに”評価””所要時間””カロリー”などを表示することが出来ます。

赤枠の部分がレシピのリッチスニペットです。
その他
- 記事
- パンくずリスト
- 書籍
- カルーセル
- 企業の連絡先
- コース
- 評論家レビュー
- データセット
- 雇用主の平均評価
- イベント
- ファクトチェック
- ライブ配信
- ローカルビジネス
- ロゴ
- 職業
- 商品
- Q&Aページ
- レシピ
- サイトリンク検索ボックス
- ソーシャルプロフィール
- 定期購入とペイウォールコンテンツ
- 動画
上記のようにたくさんあります。Googleではベータ版がいくつも表示されており、今度も増えていくことは間違いなさそうです。
構造化データの書き方
構造化データは下記のようなコードになります。こちらは”FAQ”の構造化データのサンプルです。このコードを構造化したいページに挿入することで検索エンジンが正しくページの情報を読み取ることが出来ます。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"description": "さんぷるのFAQ",
"mainEntity":
[
{
"@type": "Question",
"name": "質問①",
"acceptedAnswer": {
"@type": "Answer",
"text": "答え①"
}
},
{
"@type": "Question",
"name": "質問②",
"acceptedAnswer": {
"@type": "Answer",
"text": "答え②"
}
}
]
}
このように構造化データはHTMLに馴染みのない方にはあまり理解できない難しい内容です。また1文字でも違えば正しく認識されないので手入力で作成するのは現実的ではありません。コピペして編集しても大丈夫ですが、やはり間違いが発生する危険性が高いのでおすすめ出来ません。
作成には構造化データを簡単に作成できる”構造化データ マークアップ支援ツール”がありますのでそちらを使用するとよいでしょう。
(関連記事)【FAQ】構造化データ マークアップツール
作成したらテストする
構造化データの作成が完了したら実際にテストして確認してみましょう。構造化データ テストツール
からコードにエラーがないか確認することが出来ます。
コードの貼り付け場所
構造化データにエラーがなければのHTML内に貼り付けましょう。貼り付ける場所は”head”内でも”body”内でもどちらでも構いません。一般的には”head”内に貼り付けられている場合が多いです。このコピペもHTMLソースを編集することになりますので慎重に行ってください。間違ってほかのコードを消してしまうとページが正しく表示されなくなってしまいます。
まとめ
いかがでしたでしょうか?今回は構造化データについて簡単にまとめました。今回は初心者の方向けに概要について触れボキャブラリーなどの定義の仕方には触れていません。今後この構造化データに関してはどんどん普及していきユーザビリティの高いサイトが多く出てくることでしょう。そうなる前に早めに構造化データの対応をしておくことが大切になってきます。
